どうも、カクミンです。
今回は、自分が陥ったcssの問題について語っていきたい。
子テーマの style.css にクラス名の指定をしてデザインをしていたのですが、<p> タグにデザインが反映されない…。
これは一体どういうことなんだ !?
目次
そもそも style.css への道筋は?
まあ待て。まだ慌てる時間じゃない。
とりあえず、WordPress で style.css への経路を確認しときましょ。

外観 > テーマファイルエディター > 編集するテーマを選択で「 [テーマ名] Child」を選択 > style.css を選択 > ファイル編集
本題行こ、本題。
css に書いていた内容がコチラ↓
.btm64px {
margin-bottom: 64px;
}書き方は間違ってないはず…。
んで、これを適用させたかった html がコチラ↓
<p class="btm64px">そうしたら、スマホ君のワークスペースの数も増える増える...ない!?</p>これも間違ってない…。
う~~む…
ちょっと調べた結果、css が適用されているかを確認するに至った。
- まず、問題のサイトページをブラウザで開きます。
- 次に、右クリックして、「検証」または「デベロッパーツール」をクリック
- Sourcesタブを開く
- [サイトのドメイン名] > wp-content > themes > [子テーマのフォルダ] > style.css を開く
これで、style.css に自分で編集した内容が表示されていれば、反映されているはず。
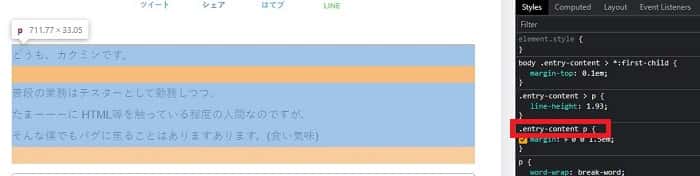
なんだけどなぁ。表示はあったけど、詳しく見ると、僕の編集した内容が打ち消されている。
css には優先度がある
ここで閑話休題。
css はデザイン指定に優先度がいくつかあって、その一つに、より細かい指定をすると優先度が上がります。
例えば、「body」に指定した margin パラメータより「body p」に指定した margin パラメータの方が優先されるって事です。
これには、自分の言葉に落とし込むために書いている事なので、厳密には違うかも。ここでは、cssは書き方によって優先度が変わるってことだけわかればOK
気になる方は「css セレクタ 優先度」とかで、調べてみて !
原因は css のセレクタの優先度による物っぽい。
※セレクタ: body { //内容 } ってcssがあった場合のbody部分の事。タグとかクラスとか指定している部分。
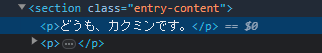
というのもこの画像を見てほしい。

なんか僕の知らねぇ、よくわからん sectionタグと class がおる。
おそらく、テーマに元々ある class ですね。

んで、「.entry-content p」を指定している部分発見 !
これのせいかぁ !!!!
はい (はいじゃないが)
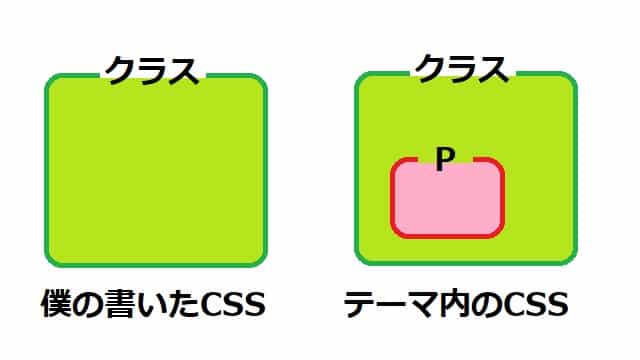
つまり、cssの指定がこんな感じになっている。↓

同じ部分のデザインを指定していても、右側の指定の方がより狭い範囲の指定になっているため(詳細になっているため)、そちらが優先されているという事ですね。
ほな、僕の編集した css に .entry-content を加えましょーねー
/* .entry-contentの中の.btm64pxを指定したセレクタ */
.entry-content .btm64px {
margin-bottom: 64px;
}これで、entry-contentクラス の中の btm64pxクラスに指定できました。
こいつで .entry-content p より優先度が上がったはず。
タグ指定より、クラス指定の方が優先して表示されるので。

早速、確認だぁ !
margin 大きくなってた !
ヨシ !
感想
css 等が反映されない時はとりあえず検証でデバッグしよう。