こんにちはー、カクミンです。
YouTube の Shorts 動画をご存じでしょうか。
横画面のゲームを Shorts で投稿したいけど、縦方向の隙間が寂しくなる。
こういう事ありますよね。
僕もあります。
かといって背景を作るのは大変!
そこで、今回は簡単にゲームに合った背景を作る方法を解説します。
(自分のど忘れ防止の為にも)
目次
YouTube は下記の 2点を満たしていなければ、Shorts 認定してくれません。
- 動画画面のサイズが正方形か、縦長の長方形
- 1分以内の動画
その為、横長のゲーム動画を Shorts で上げるには無理やり縦長動画にする必要があります。
そこで気になるのが余白部分です。
うーーん、寂しい!
どことなく、寂しさを感じます。
文字を強調表示する分には良いと思いますけどね。↓これみたいに
そうじゃない場合は、寂しいです。
せめて、ゲームに合った色の背景にしたいですよね。
という訳で、自分で実践した「余白寂しい脱却方法」を解説します!
ここからは “AviUtl” を使って説明しますが、他のツールでも手法だけは模倣できると思います。
手順
- ゲーム画面をコピー
- 後ろのゲーム画面を高さに合わせて拡大
- 拡大した画面にぼかしを入れる
手順はざっとこんな感じです。
順に解説します。
手順 1、2
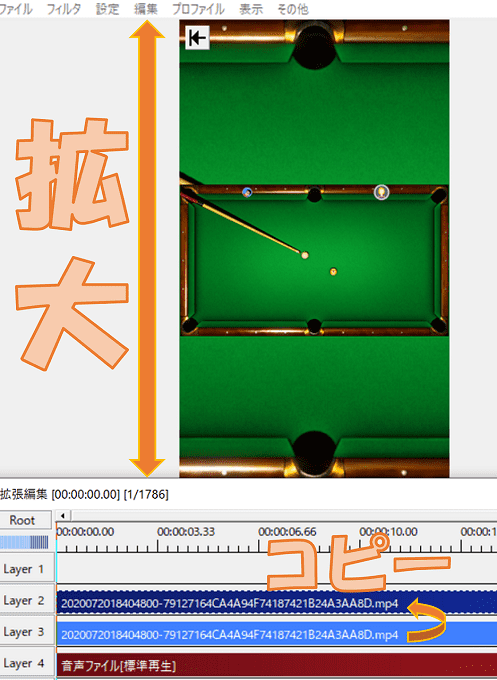
横長の元動画をコピーして、奥のレイヤーに位置する動画を拡大しましょう!
だけだとイメージ付きませんよね…。

画像で説明するとこんな感じです。
奥のレイヤーは上でいう Layer 2 の方の動画の事ですね。
縦方向に合わせて拡大すれば OK です!
手順 3
「拡大した画面を背景にする」というのが今回の方法です。
『こんなの画面を 2個に増やしただけで背景じゃない!』
『むしろ見にくくなった。』
わかってます、心配なさらないで。
仕上げに入ります。
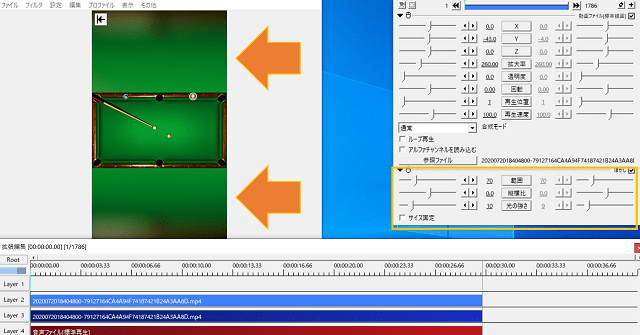
背景にする方の画面にぼかしを入れる事で、それっぽくします。

どうですか?背景っぽくなったでしょう。
ぼかしの設定は
- 範囲:70
- 縦横比:0.0
- 光の強さ:10
としています。
AviUtl の導入から操作方法までは↓こちらのサイトがわかりやすいと思います。
AviUtlの易しい使い方
わからない事が出る度にお世話になります。ほんとに。
もう一工夫
動画によっては全体的に画面が暗くなる事もあるでしょう。
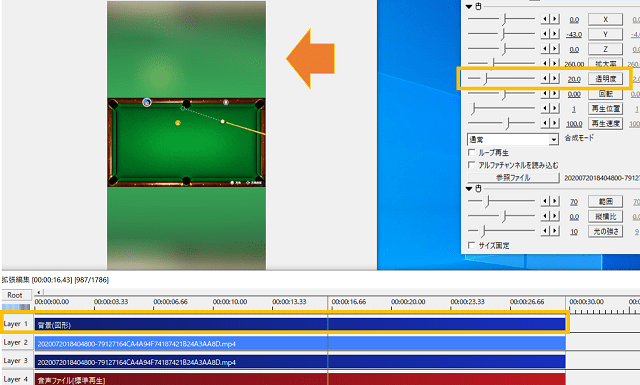
そこで、僕はもう一工夫をしています。

背景にした画面を半透明にして、そのさらに後ろに白色の図形を差し込んでいます。
こうすることで、画面全体が少し明るくなります。
簡単な背景を作成する方法は下記の通り
- 元動画を後ろにコピーして拡大
- ぼかしを入れて動画の邪魔をさせない
- 背景に白を入れて動画を明るくする
この記事で、少しでも動画投稿者の手助けになれば幸いです。
主に自分に向けて
関連記事