
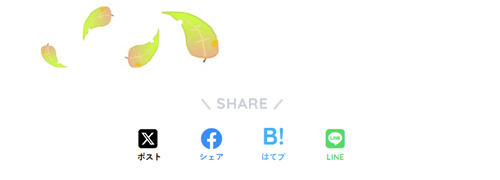
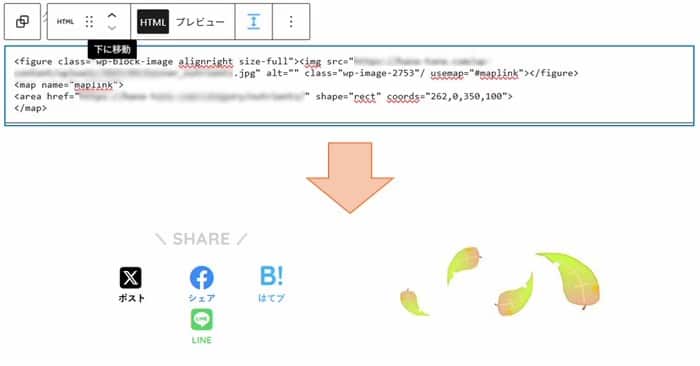
まずはじめに見てもらいたいのが上の画像。
上が全てを解決し終えたバナーで、下が最初に右寄せを試みた時のバナー。
両者共に html は全く同じなのである。
じゃあ何が違うかというと、”カラムで囲まれているかどうか” なのである。
結論に辿り着くまでの経緯を説明していく。
目次
まず、初めのバナー。
画像ブロックを右寄せに設定しているのに、プレビューで見てもまったく右に寄らない。

仕方が無い。
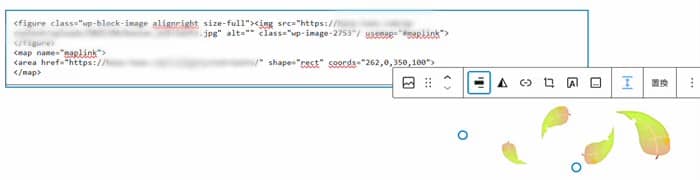
mapタグを書き込む都合もあり、ここからは HTML として編集していく。
いやーしかし、HTML で見ても納得できんなぁ。figureタグの class に alignright と指定されているにも関わらず、画像が右寄せになっていない。
それでもうんともすんとも言わないので、先に mapタグを使ったコードを書くことにした。

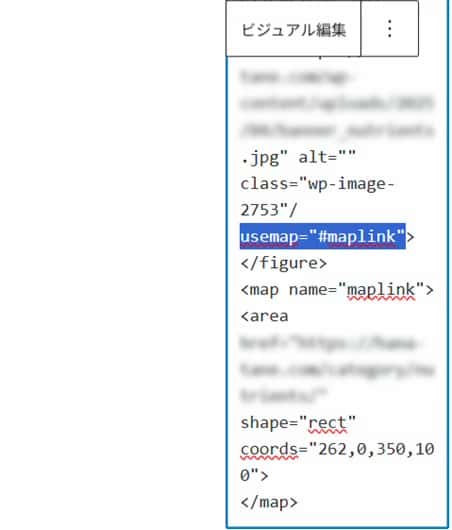
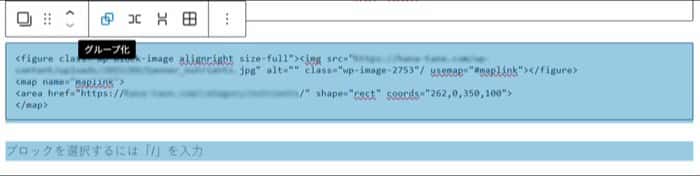
画像を HTML に変換して imgタグの中に usemap=”#[mapタグのコードのname]” を追加。
そして画像表示を構成するコードの下に mapタグのコードを追記する。
<map name="maplink">
<area href="[飛ばしたいリンク先]" shape="rect" coords="262,0,350,100">
</map>
つまりこう。
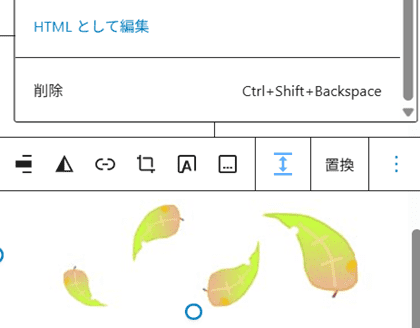
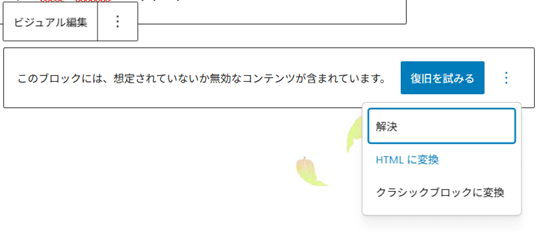
プレビューを見る前に、きっと無効なコンテンツ扱いされるので三点リーダーから “HTMLに変換” を押しておく。

こうすると、mapタグで指定した “画像の一部分をクリックすることで指定のリンク先へ遷移する” という動作は有効になる。
依然、右寄せにはなっていないが。

コードは完成し終えた方と全く同じ。
ここから画像を右寄せにするために調べた結果、どうやらテキストブロックと画像ブロックをグループとして一つに纏めなければ右寄せにならないっぽい。
ぽい、というのも、調べた限りでは画像を右寄せに設定しただけでは画像はテキストを回りまないらしく、つまりは画像とテキストを同じグループに設定することで画像がテキストを回りこむようになるということらしい。

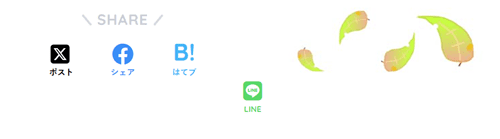
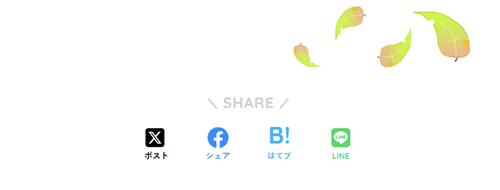
実際やってみたのがこれ。↓

確かに回り込んだ。回り込みはした。
が、ここで問題発生。
画像が右寄せになったのは良いが、今度は指定リンクへ飛べなくなった。
(あと左側で SHEAR の所が縮こまっちゃったのもちょっと気になる、下行け下へ)
mapタグ関連のコードを別ブロックに分けて書いてみたり追加HTML の欄に書いてみたりコードの順番変えてみたり色々試行錯誤したけど、どうにもならず。
HTML の要素と空のテキスト要素との順序を変えてみたが、SHEAR の配置が少しマシになっただけで何も変わらなかった。

試しに空のテキスト要素を削除してみたところ、どこいくねーんの時と同じようになった。
どうやら空の要素を消してグループ内の要素を 1つにしても、グループであるという判定は残るようだ。
問題解決には至らなかったが。
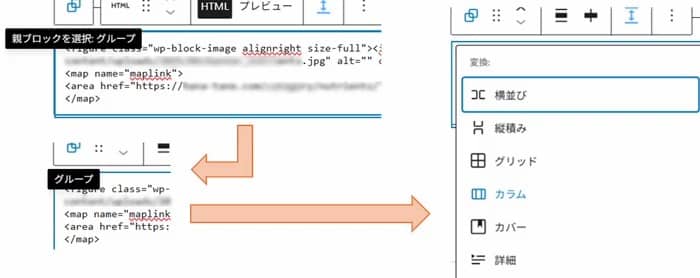
で、今グループとしている部分。
ここをカラムに変更してみた結果、何故か上手くいった。


右寄せされており、mapタグも機能している。さらにちょっとだけ気になっていた SHEAR の問題も丸っと解決していた。
正直、何でグループからカラムに変えただけで全部上手くいったかわからん。
ブロックレベル要素かインライン要素かの違いとか ? (違う気がする)
それとも、カラムと設定した時に自動的に設定される箇所が影響しているのか ?
たぶんこっちかな ? だとしたら、配置…とかの設定なのかなぁ…。
誰か教えてくださいぃ。


